QR code scanner in flutter bowser app source code – A Full-Featured Mobile Browser App (such as the Google Chrome mobile browser) created using Flutter and the features offered by the flutter_inappwebview plugin.
It is available on the Google Play Store at https://play.google.com/store/apps/details?id=com.pichillilorenzo.flutter_browser
Introduction
Article: Creating a Full-Featured Browser using WebViews in Flutter.
Check out also the article that introduces the flutter_inappwebview plugin here: InAppWebView: The Real Power of WebViews in Flutter.

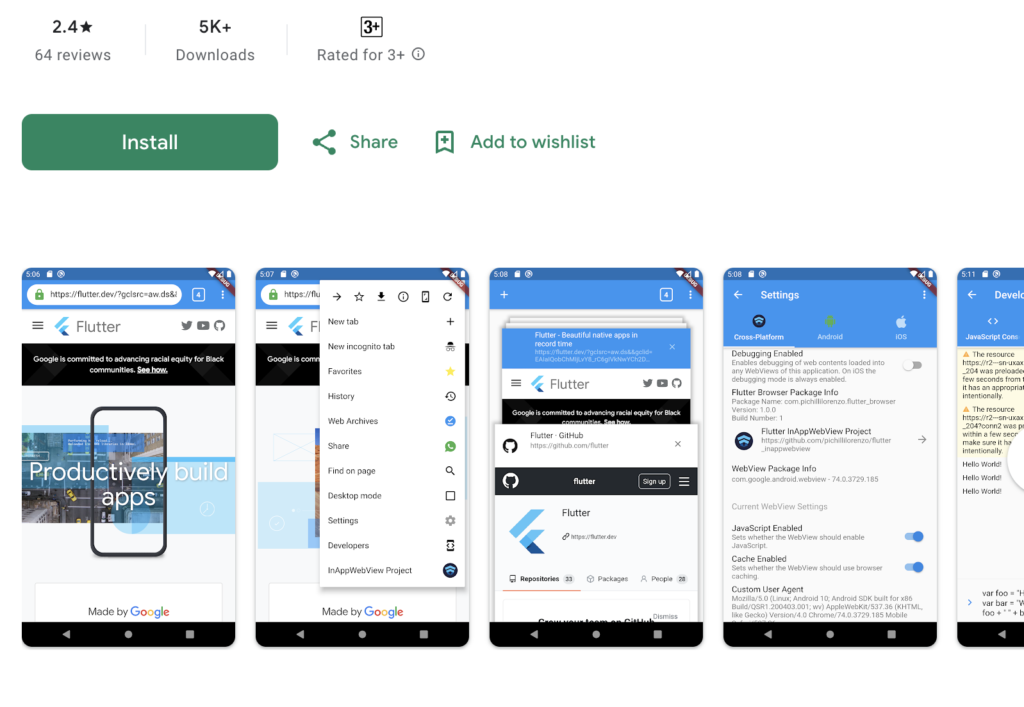
Features
- WebView Tab, with custom on long-press link/image preview, and how to move from one tab to another without losing the WebView state;
- Browser App Bar with the current URL and all popup menu actions such as opening a new tab, a new incognito tab, saving the current URL to the favorite list, saving a page to offline usage, viewing the SSL Certificate used by the website, enable Desktop Mode, etc. (features similar to the Google Chrome App);
- Developer console, where you can execute JavaScript code, see some network info, manage the browser storage such as cookies, window.localStorage , etc;
- Settings page, where you can update the browser general settings and enable/disable all the features offered by the flutter_inappwebview for each WebView Tab, such as enabling/disabling JavaScript, caching, scrollbars, setting custom user-agent, etc., and all the Android and iOS-specific features;
- Save and restore the current Browser state.
Final Result
Video: Flutter Browser App Final Result.
If you found this useful and you like the flutter_inappwebview plugin and this App project, give a star to these projects, thanks!
Resources Used:
GitHub
Conclusion
This was all about a quick go through the basic flutter App. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- How to Setup Space Between Elements In Flutter
- Flutter Card Widget with Example
- Integrating an API into a Flutter – Working with REST APIs
- Create a simple splash screen in Flutter
- Android Projects with Source Code
- Flutter Interview Questions
- School Database Management System Project
- Create A Simple Splash Screen UI design
- Create Login Page UI Design and Animation For Flutter
- Scan QR Code Flutter App Source Code
- barcode and qr scanner flutter app
- Flutter QR Code Generator and Scanner with source code
- Onboarding screen UI with Flutter source code
- Quiz App using flutter with source code
- Flutter QR Code Generator and Scanner with source code
- QR code scanner in flutter bowser app source code
- Flutter Quran app to read or listen to the holly quran source code
- Beautiful animated onboarding screen using flutter source code
- Splash Screen for Food Delivery app with flutter source code
- Animated Splash Screen with Flutter source code
- A Splash Screen ui design using Flutter source code
- Splash Login UI screen with Animation using flutter
- Animated OnBoarding screens with the page indicator using flutter
