Flutter Interview Questions 2023 – Flutter is an open-source UI toolkit from Google for crafting beautiful, natively compiled applications for desktop, web, and mobile from a single codebase.
Introduction
Top 10 flutter best interview question
Q1: What is Flutter?
Answer: Flutter is an open-source UI toolkit from Google for crafting beautiful, natively compiled applications for desktop, web, and mobile from a single codebase. Flutter apps are built using the Dart programming language to create applications. Flutter’s first alpha version was released in 2017. Flutter is optimized for 2D mobile applications that execute on both iOS and Android platforms.
Following are the main elements of Flutter:
- Flutter engine
- Dart platform
- Design-specific widgets
- Foundation Library

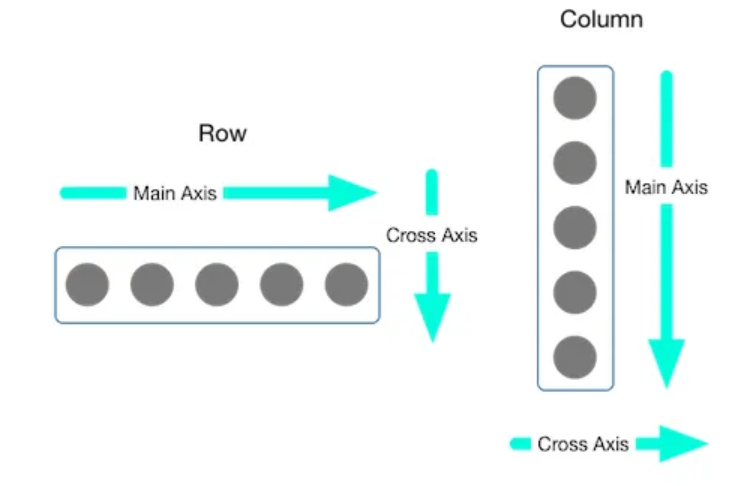
Q 2: When to use main Axis Alignment and cross Axis Alignment?
Answer
For Row:
mainAxisAlignment = Horizontal Axis
crossAxisAlignment = Vertical Axis
For Column:
mainAxisAlignment = Vertical Axis
crossAxisAlignment = Horizontal Axis

Q3: What is the difference between Expanded and Flexible widgets?
Answer: Expanded is just a shorthand for Flexible
Using expanded this way:
Expanded(
child: Foo(),
);
is strictly equivalent to:
Flexible(
fit: FlexFit.tight,
child: Foo(),
);
You may want to use Flexible over Expanded when you want a different fit, useful in some responsive layouts.
The difference between FlexFit.tight and FlexFit.loose is that loose will allow its child to have a maximum size while tight forces that child to fill all the available space.
Q4: What is the pubspec.yaml file and what does it do?
- Answer: The pubspec.yaml file allows you to define the packages your app relies on, declare your assets like images, audio, video, etc.
- It allows you to set constraints for your app.
- For Android developers, this is roughly similar to a build.gradle file.
Q5: Does Flutter work like a browser? How is it different from a WebView based application?
Answer: Simply said, to answer your question: A WebView or comparable app requires numerous levels of processing before the code you write can be executed. Flutter essentially outperforms that by compiling to native ARM code that runs on both systems. “Hybrid” apps operate slowly, have a clunky interface, and don’t match the platform they’re designed for. The performance of Flutter apps is noticeably faster than that of hybrid apps. Also, using plugins rather than WebViews, which are limited in how much of their platform they can utilise, makes it much simpler to access native components and sensors.
Q6: When should you use WidgetsBindingObserver?
Answer: WidgetsBindingObserver should be used when we want to listen to the AppLifecycleState and call stop/start on our services.
Q7: What is the difference between main() and runApp() functions in Flutter?
Answer:
main () function came from Java-like languages so it’s where all program started, without it, you can’t write any program on Flutter even without UI.
runApp() function should return Widget that would be attached to the screen as a root of the Widget Tree that will be rendered.
Q8: What is an App state?
Answer: State that is not ephemeral, that you want to share across many parts of your app, and that you want to keep between user sessions, is what we call application state (sometimes also called shared state).
Examples of application state: –
- User preferences –
- Login info –
- Notifications in a social networking app –
- The shopping cart in an e-commerce app –
- Read/unread state of articles in a news app
Q9: What are the different build modes in Flutter?
Answer: The Flutter tooling supports three modes when compiling your app, and a headless mode for testing.
You choose a compilation mode depending on where you are in the development cycle.
The modes are: – Debug – Profile – Release
Q10: What is Dart and why does Flutter use it?
Answer: Dart is an object-oriented, garbage-collected programming language that you use to develop Flutter apps. It was also created by Google, but is open-source, and has community inside and outside Google. Dart was chosen as the language of Flutter for the following reason:
Dart is AOT (Ahead Of Time) compiled to fast, predictable, native code, which allows almost all of Flutter to be written in Dart. This not only makes Flutter fast, virtually everything (including all the widgets) can be customized.
Dart can also be JIT (Just In Time) compiled for exceptionally fast development cycles and game-changing workflow (including Flutter’s popular sub-second stateful hot reload).
Dart allows Flutter to avoid the need for a separate declarative layout language like JSX or XML, or separate visual interface builders, because Dart’s declarative, programmatic layout is easy to read and visualize. And with all the layout in one language and in one place, it is easy for Flutter to provide advanced tooling that makes layout a snap.
Q11: How many types of widgets are there in Flutter?
Answer: There are two types of widgets:
- StatelessWidget : A widget that does not require mutable state.
- StatefulWidget: A widget that has mutable state.
Q12: How is Flutter different from a WebView based application?
Answer: Code you write for a WebView or an app that runs similarly has to go through multiple layers to finally get executed (like Cordova for Ionic). In essence, Flutter leapfrogs that by compiling down to native ARM code to execute on both platforms.
“Hybrid” apps are slow, sluggish and look different from the platform they run on. Flutter apps run much, much faster than their hybrid counterparts.
It’s much easier to access native components and sensors using plugins rather than using WebView which can’t take full use of their platform.
Q13: What is a widget ? Mention its importance in Flutter.
Answer: Widgets are basically the UI components in Flutter.
1. It is a way to describe the configuration of an Element.
2. They are inspired from components in React.
Widgets are important in Flutter because everything within a Flutter application is a Widget , from a simple “Text” to “Buttons” to “Screen Layouts”.
Q14: What is Fat Arrow Notation in Dart and when do you use it?
Answer: The fat arrow syntax is simply a short hand for returning an expression and is similar to
(){ return expression; }.
The fat arrow is for returning a single line, braces are for returning a code block.
Only an expression—not a statement—can appear between the arrow (=>) and the semicolon (;). For example, you can’t put an if statement there, but you can use a conditional expression
void function1(int a) {
if (a == 5) {
print('arg was 5');
} else {
print('arg was not 5');
}
}
// Arrow Function
void function2(int a) => print('arg was ${a == 5 ? '' : 'not '}5');Q15: What are the Advantages of Flutter?
Answer: Following are the primary advantages of Flutter:
- Flexible and Expressive UI: Flutter offers personalizable layered architecture that assists in expressive UI, flexible design, and rapid rendering.
- Faster Deployment: It provides fast development due to its “hot reload” feature. We can maintain the state on the sub-second reload times.
- Native Performance: Dart compilers have a crucial role in compiling our flutter code because the code can be compiled into natural ARM machine code through the native compilers of Dart. It has natural performance on both iOS and Android.
- Flutter offers you accessibility and internationalization for a wide variety of users globally.
Q16: What are the restrictions of Flutter?
Answer: Flutter has the below restrictions:
- Release size is larger: Developers get disappointed when the release size is not as expected.
- Third-party libraries are limited: As Flutter is relatively new, the amount of third-party libraries is small. Further, some widgets in the Flutter are only accessible on one platform.
- Limited complexity: The 3D modeling, game engines, and unity integration fail through. Thus, popular mobile platforms do not support it.
- Requirements of Dart: Dart is an object-oriented programming language, yet it cannot race with JavaScript, Java, C#, etc. Consequently, not many developers select it.
- Deficiency of Overall support: Flutter is not so extensively used yet. Although it possesses the attention of tech buffs, it still lacks the constant support that comes with time. At present, only its community provides support.
Top 10 flutter best interview question
Q17: Explain Flutter Widgets?
Answer: A Flutter application is defined as a tree of widgets. Every time we try to code for developing anything in Flutter, it will be in the widget. Widgets explain how our application must look like with its present state and configuration. When we make any change in the code, the widget reconstructs its description by computing the difference of current and previous widgets to evaluate the minimum changes to render the UI of the app.
Flutter Interview question True and False
Q 188: We use the below code for adding the floating action button to the Flutter app interface. Which of the following functions or methods can we use for adding the action to this button if the app utilizers knock the button?
floatingActionButton: Floating Action Button(child: Icon (Icons.Phone))
- Go To
- OnPressed
- JumpNow
- flyTo.
- MindMajix Youtube Channel
Q18: If we created a Flutter application through the Firebase service where the application users have the login to this application through Firebase user accounts. Which of the below Firebase products store the accounts of the app users.
- Database
- Authentication
- Storage
- Hosting.
Q 19: The Container is the Flutter widget that enables us to compose, personalize, position, and decorate its child widget?
- True
- False.
Q20: If we configure the app icon for our Android code of this Flutter application. The icon of our iOS code for the same Flutter application will be inserted automatically. After we create the Flutter application, we have to configure the application icon for our application:
- True
- False.
Q21: SnackBar Widget is utilized if we have to allow our application to pop up the message ..………………….. at the bottom of our app interface.
- For a few seconds
- Forever
- Until the application user knocks the close button of the message.
- Until the application user knocks the “OK” button of the message.
Q22: A Stateful widget is a dynamic widget that can modify the appearance of its content in the response to the events invoked by the user’s interactions or when it retrieves the data?
True
False
Q23: How many child widgets can be added to Container Widget?
- Unlimited Children Widgets
- Only one Child Widget
- Two Children Widgets
- Three Children Widgets
Q24: Which of the following properties must we utilize for adding the label, inline, and icon suggestion text to the TextField widget?
- ListView
- InputDecoration
- SizeBox
- shrinkWrap:true
Q25: You can import or add a new front to our Flutter by thrashing this front file in the font folder in our Flutter project without requiring to define this front folder or front file in the punspec.ymal
- True
- False
Q26: Which of the following terms is this definition for?
This widget is utilized to wrap the Column, Container, Row, or other widgets. This widget inserts the filling size around the child widget.
- Image
- SnackBar
- Padding
- AlertDialog
Q28: Which of the below terms is this definition for?
This widget enables us to have a specific height or width between the widgets.
- AppBar
- SizedBox
- SafeArea
- onChanged
Q29: When we build the Flutter application, we can use the android or the iPhone emulator for testing our application UI and workflow. But we cannot test this application on the real iPhone or Android device before publishing our application on Google or Apple store?
- True
- False
Q30: In the Flutter development, we can insert three rows in a column and an image in every row.
- True
- False
Flutter Interview Questions for Experienced 2023
Top 20 flutter best interview questions
The Flutter Interview Questions for Experienced are helpful to get a clear picture of what kind of real-time questions you can face in the job interviews at an advanced level.
Q31: Which of the following options is the correct answer to fill in the following blank?
The command checks our environment and shows the report of the status of our Flutter and Android studio apart from the IDE software installation.
Answer:
- Flutter Doctor
- Flutter Connection
- Flutter Screen
- Flutter IDE XML
Q32: Which of the following options is correct for adding the phone icon to the FloatingActionButton widget in the Filter application?
Answer: A Floating action button in the Flutter development is by default a circular icon button, we must insert the icon widget as the child widget of the FloatingActionButton widget.
Icon <”phone”>
Icon(icon.style:”phone”)
Icon(icons.phone)
icon=phone.Flutter
Q32: What are the similarities and differences between Future and Stream?
Answer:
Similarities
- Stream and Future both work asynchronously.
- Both have the same potential
Differences
- A stream may be a mixture of Futures.
- Future has only one response yet Stream can have any number of Responses.
Q33: How to access screen size in the future?
Answer: We can access the screen size and other properties like aspect ratio, pixel density, etc. through MediaQuery.
Example: MediaQuery.of(Context).size,width
Q 34: Why do we require mixins?
Answer: Dart does not endorse multiple inheritances. Therefore for implementing multiple inheritances in Flutter. We require mixins. Mixins offer a way for providing a way for writing the reusable class code in multiple class hierarchies.
Q35: Is Flutter a language?
Answer: No, Flutter is the SDK.
Flutter Developer Interview Questions and Answers
Below listed Flutter Developer Interview Questions allow you to learn the essential developer concepts to crack interviews.
Q36: What is tree shaking in Flutter?
Answer: Tree Shaking is the optimization technique for removing the unutilized module in the bundle in the build process. It is also the code elimination technique used for optimizing our application.
Q37: Differentiate setState and Provider?
Answer:
setState()
We use it for managing the local state in a similar stateful widget and its child. The downside is everything is in the same class like UI code, business logic, and mixin UI, which splits clean code principles.
Provider
In the provider pattern, we define everything in a separate class indicating that the UI presentation is defined in the different logics that specify in different thus code appears high quality and clean. Moreover, we don’t need to transmit the state from one screen to another through the constructor.
Q38: What is the difference between Hot Reload and Hot Restart?
Answer: Hot Restart Hot Reload
| Hot Restart | Hot Reload |
| It primarily works with States value. | It works with the small r key in the terminal or commands prompt. |
| It enables developers to retrieve completely compiled applications as it destroys the preserved state values and sets them to defaults. Over every Hot Restart, our application widget tree is entirely rebuilt with new typed code. | This feature enables us to rapidly compile the recently inserted code in a file and pass them to the Dart Virtual Machine(DVM). After DVM finishes the update, it instantly updates the app’s UI. |
| It takes longer than Hot Reload for compiling and updating the app. | It allows us to develop UI, insert new features, fix bugs, and make app development rapid. |
Q39: Which one is best between React Native and Flutter?
Answer:
- Flutter and React Native both are utilized for developing the native hybrid app through a single codebase. These applications can be executed on Android and iOS platforms.
- React Native was developed by Facebook, while Flutter Framework was developed by Google. Therefore, both frameworks have good features and communities.
- Flutter utilizes Dart programming language for creating the applications and React Native utilizes Javascript for developing the applications.
- From the Developer’s perspective, it is very complex to select them. Therefore, it is very hard to select the winner between React Native and Flutter.
Q40: Explain pubspec.yaml file?
Answer: It is the configuration file of the project that utilizes a lot while working with the Flutter project. It enables us to monitor how our application operates. It also enables us to configure the constraints for the application. This file includes:
- Project Assets
- Project Dependencies
- Project common settings like project version, description, and name.
Q41: Explain Plugins and Packages in Flutter?
Answer: A package is defined as a set of similar types of interfaces, sub-packages, and classes. The plug-ins and packages allow us to develop the app without developing everything from the packages. In the Flutter, it enables us to import the latest widgets or functionalities into the application. The plugins and packages have a small difference. Basically, packages are the latest elements or code built-in dart programming language, while plugins enable more functionality on the device through native code.
Q42: Explain Stateless and Stateful Widgets?
Answer: The Stateless widget does not have state information and it remains static across its lifecycle. Stateless widget examples are Row, Text, Container, Column, etc. If the widget or screen includes static content, it must be a Stateless widget, yet if we have to alter the content, it requires it to be a Stateful widget.
A Stateful widget includes the state information. It is described as dynamic as it can alter the inner data in the Widget lifetime. A widget that enables us to refresh the screen is known as a Stateful widget. A Stateful widget does not have the build() method, but it has create state() method, which gives the class that expands the Flutter state class.
Q43: Why does the First Flutter app take so long?
Answer: When we build the Flutter application the first time, it will take more time. It is because Flutter developed the device-specific IPA or APK file. So, the Xcode and Gradle are used for building the file, taking more time.
Q44: Explain Tween Animation?
Answer: Tween Animation is a short form of in-betweening. In Tween Animation, we must define the starting and endpoint of the automation. It indicates that the animation starts with the starting value, after that, it goes through a series of intermediary values, and lastly arrives at the end value. It also offers the curve and timeline that defines the speed and time of the variation.
Q45: Name some famous applications that use Flutter?
Answer: Today, various companies utilize Flutter to build applications. Following are the popular applications developed on Flutter:
- Google Ads
- Alibaba
- Reflectly
- Coach Yourself
- Birch Finance
- Watermaniac
- Tencent
Q46: What is the latest version of Flutter?
Answer: The latest version of Flutter is Flutter – v1.20.4 released on 15th September 2020.
Q47: Name the famous database packages utilized in Flutter?
Answer: The Famous and Most used database packages in the Flutter are:
- Firebase Database: It allows us to manipulate and access cloud databases.
- sqflite database: It enables us to manipulate and access the SQLite database.
Q48: Differentiate “runApp()” and “main()” functions in Flutter?
Answer: The main() function is used to start the program. Without the main() function, we cannot start any program on the Flutter.
The runApp() is used to return widgets attached to the screen as the root of the widget tree and will be imparted on the screen.
Q49: Name the different build modes in the Flutter?
Answer: The Flutter SDK supports three modes while compiling the application. We can select these compilation modes by relying on where we are in the development lifecycle. Following are the mode names:
- Profile
- Debug
- Release
Q50: What are Keys and When do we use them in Flutter?
Answer: In Flutter, We use Keys as the identifier for Elements, SemanticNodes, and Widgets. We will utilize it when any new widget tries to update the available element; later, its key must be similar to the current widget key related to the element.
Keys must not be distinct amongst elements in the same parent.
The subclasses of the Key should be a LocalKey or GlobalKey.
Keys are helpful when we manipulate(like reordering, adding, or removing) a group of widgets of a similar type that hold a similar state.
Q51: Explain Profile Mode?
Answer: Profile Mode is used for measuring the performance of the applications. In the Profile Mode, some debugging capability is preserved for profiling the performance of our app. This mode is deactivated on the simulator and emulator as they are not delegates of the real performance. For profiling the mode, we use the following command:
flutter run –profile
Explain BuildContext?
In Flutter, BuildContext is the part of the widgets in the element tree such that every widget has its BuildContext. We primarily use it for getting a reference to another theme or widget. For instance, if we have the material design element, it is needed to reference it to the scaffold. We can retrieve it through the Scaffold. of(context) method.
Conclusion
These Flutter Interview questions of 2023, will provide you with a perception of the type of questions that can be asked in the Flutter job interview. If you have any queries, let us know by commenting in the below section.
Related Articles:
- How to Install Flutter in windows 10
- How to Setup Space Between Elements In Flutter
- Flutter Card Widget with Example
- Integrating an API into a Flutter – Working with REST APIs
- Create a simple splash screen in Flutter
- Android Projects with Source Code
- Flutter Interview Questions
- School Database Management System Project
- Create A Simple Splash Screen UI design
- Create Login Page UI Design and Animation For Flutter
- Top 100 Flutter interview questions and answers in 2023 (updated)
