Create Login Page UI Design and Animation For Flutter – Flutter Beautiful Login Page UI Design and Animation

In this post, I will be taking you through the steps to implement smooth animations in your Flutter app.
The secret behind smooth transition between the login screen and home screen is the fact that the last frame of the login screen matches perfectly with the first frame of the home screen.
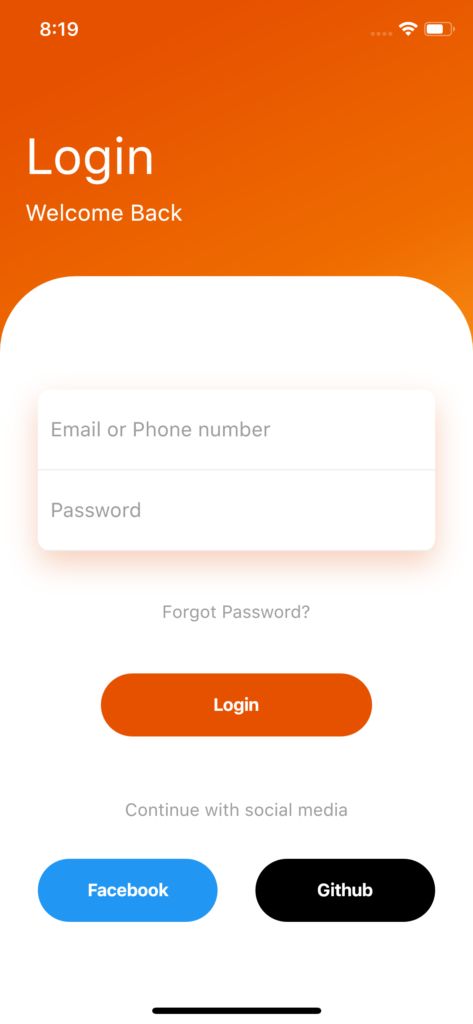
Let’s take a closer look at the login screen.
In the login screen, the animation begins when the user clicks on the Sign In button. The button gets squeeze into a circular shape, and the text inside the button is replaced by a “loading” animation. Next, the loading animation inside the button disappears and the button grows in a circular fashion while moving to the center. Once at the center, the button grows rectangularly and covers the entire screen.
Output

You can check out the entire code of this App here:
Get Full Source Code
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Related Articles:
- How to Install Flutter in windows 10
- How to Setup Space Between Elements In Flutter
- Flutter Card Widget with Example
- Integrating an API into a Flutter – Working with REST APIs
- Create a simple splash screen in Flutter
- Android Projects with Source Code
- Flutter Interview Questions
- School Database Management System Project
- Create A Simple Splash Screen UI design
- Music player app in flutter and dart using node.js music API
- Make Navigation Drawer in Flutter Source Code
- Login and Register app UI screen with flutter source code
