Quiz App using flutter with source code – A 90 days quiz challenge app developed using Flutter
Why did I made this App?
As I’m currently learning Flutter I developed this Training Project to practice my flutter skills and learn something new! so yeah, expect to see some problems and mistakes in the source code!
Some features of the 90Quiz challenge app
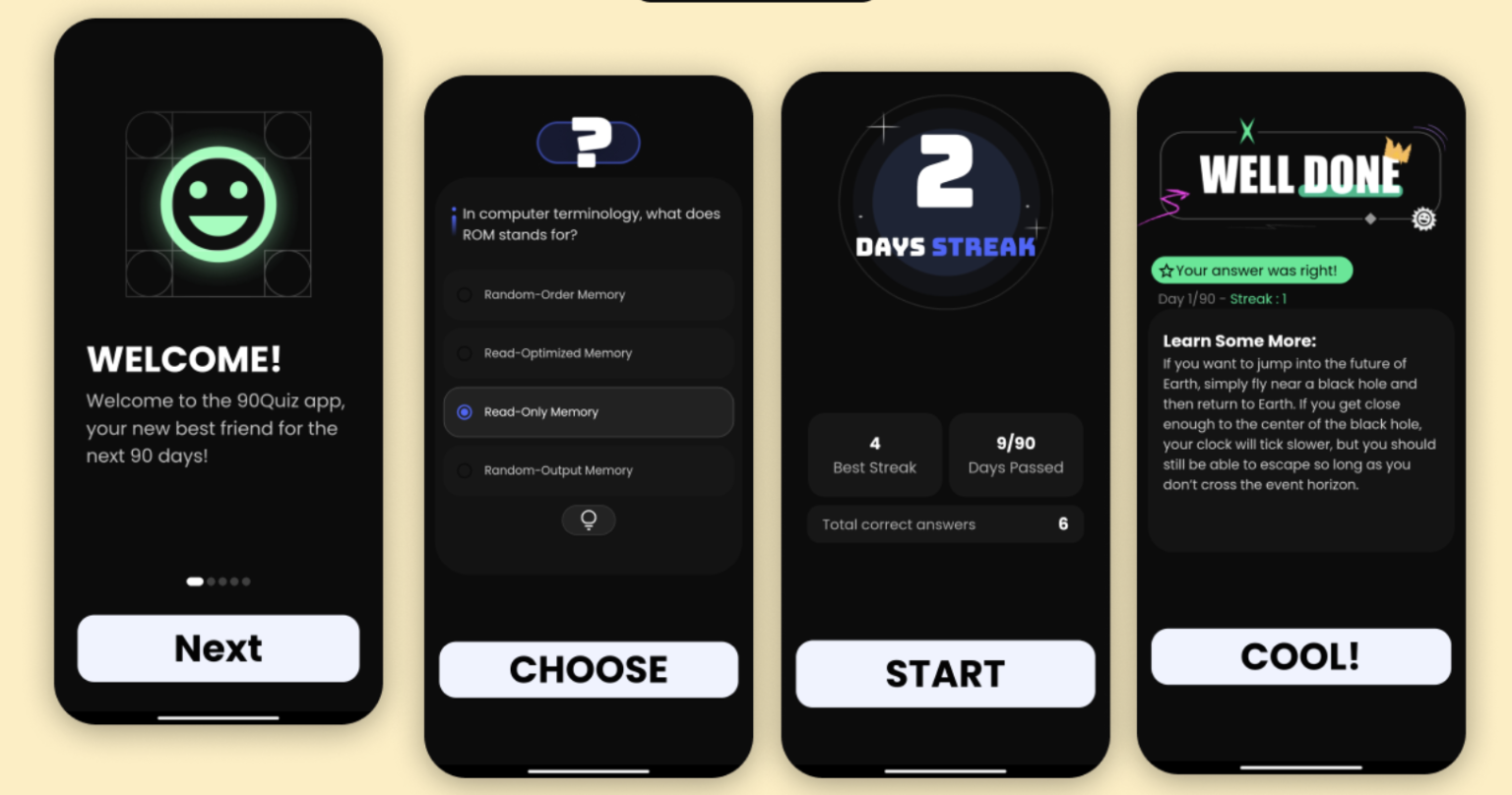
- This app provides you a single quiz everyday for 90 days
- Provides you more information about each quiz
- It tracks your status such as number of correct answers, best streak and …
- The Streak design in the homepage changes as your streak goes up (up to 10 streak which is the gold card)
So what did I Achieve? (and couldn’t Achieve)
here is a list of what I achieved and learned and things I couldn’t solve by doing this project

| I’ve Learned | I couldn’t |
|---|---|
| Using SharedPreferences and storing local data | Solve the issue of images loading slowly |
| Splash Screens and loading the app meanwhile | keep the project clean and It’s pretty messy |
| Simple Animations and optimizing them | use Complicated Animations and controllers |
| Parse and use Jason files in my project | |
| Improved my UI/UX design skills | |
| Solving the Janky Animations issue |
Can You Help me?
The Code is public and under the Apache License, so You can review, modify and contribute into the project. as I’ve mentioned earlier, this is a learning Project and I can tell that it’s full of mistakes! so you can help me make it better and learn something new!
Download The Released App
Android version: download apk
Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- School Database Management System Project
- Create A Simple Splash Screen UI design
- Create Login Page UI Design and Animation For Flutter
- Scan QR Code Flutter App Source Code
- Barcode and QR code scanner app in flutter source code
- QR Generator & Scanner app using flutter with source code
- Full login app project with google and apple authentication in flutter
- Signup and Login app with firebase auth to facilitate in flutter
- Login and Register app UI screen with flutter source code
- Create Login Signup Screen in Flutter source code
- Flutter Login and Signup authentication app source code
- Flutter Weather app built for Android and iOS with source code
- Flutter weather application for viewing the weather source code
- Beautiful Plants App UI design using flutter and firebase
- Simple Wallet App UI Build With Flutter source code
- A Beautiful Music Player App Built in Flutter source code
- The Real taxi app with Flutter source code
- Simple BMI Calculator app which calculated Body Mass Index using flutter
- Flutter weather app using OpenWeatherMap API source code