Simple Login Application Using Android 2022 . Android is basically a piece of software that allows your hardware to function. The android is an open-source operating system it’s free and user friendly to mobile developers. Android is available to any device such as TV, phones, watches, etc.
So now let’s do the coding.
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open-source development feel free to develop your things.
Here’s the link for the Android Studio https://developer.android.com/studio/index.html.

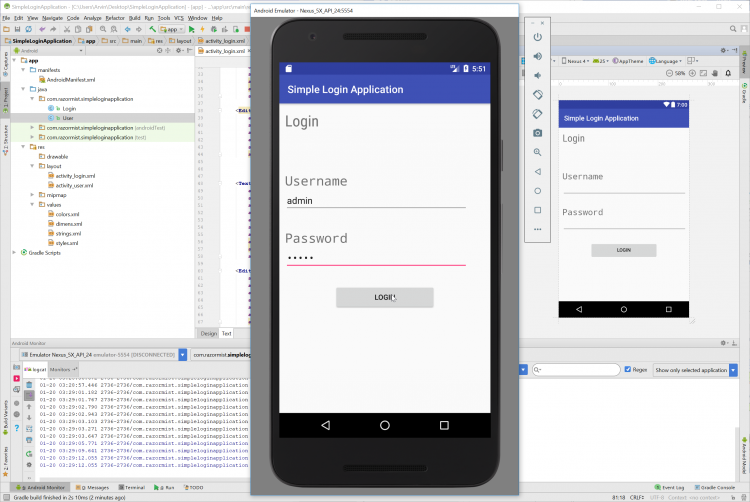
Layout Design
We will now create the design for the application, first, locate the layout folder and select the activity_login.xml. Then copy and paste the code below.
activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.razormist.simpleloginapplication.Login">
<TextView
android:id="@+id/tv_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="11dp"
android:layout_marginStart="11dp"
android:layout_marginTop="13dp"
android:text="Login"
android:fontFamily="sans-serif-condensed"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tv_login"
android:layout_alignStart="@+id/tv_login"
android:layout_below="@+id/tv_login"
android:layout_marginTop="80dp"
android:fontFamily="monospace"
android:text="Username"
android:textSize="25sp" />
<EditText
android:id="@+id/et_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_username"
android:ems="17"
android:layout_alignLeft="@+id/tv_username" />
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/et_username"
android:layout_alignStart="@+id/et_username"
android:layout_below="@+id/et_username"
android:layout_marginTop="33dp"
android:fontFamily="monospace"
android:text="Password"
android:textSize="25sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="17"
android:layout_below="@+id/tv_password"
android:layout_alignLeft="@+id/tv_password" />
<Button
android:id="@+id/btn_login"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/et_password"
android:layout_centerInParent="true"
android:ems="12"
android:layout_marginTop="30dp"
android:text="Login"/>
</RelativeLayout>
Next is create another layout by right-clicking the layout folder namely activity_user.xml. Then write these blocks code to the layout script.
activity_user.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.razormist.simpleloginapplication.User">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome"
android:textSize="40sp"
android:layout_marginTop="177dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:layout_marginTop="30dp"
android:layout_centerInParent="true"
android:layout_below="@+id/textView1"
android:text="Administrator"/>
</RelativeLayout>
Android Manifest File
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.razormist.simpleloginapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".Login"
android:configChanges="orientation"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".User"
android:configChanges="orientation"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="com.razormist.simpleloginapplication.User" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
</application>
</manifest>
The Android Manifest file provides essential information about your app to the Android system in which the system must required before running the code.
The Main Function
Login.java
package com.razormist.simpleloginapplication;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class Login extends AppCompatActivity {
EditText et_username, et_password;
Button btn_login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
Login();
}
void Login(){
et_username = (EditText)findViewById(R.id.et_username);
et_password = (EditText)findViewById(R.id.et_password);
btn_login = (Button)findViewById(R.id.btn_login);
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(et_username.getText().toString().equals("admin") && et_password.getText().toString().equals("admin")){
Toast.makeText(Login.this, "Username and Password is correct", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(Login.this,User.Class);
startActivity(intent);
}else{
Toast.makeText(Login.this, "Username or Password is incorrect", Toast.LENGTH_SHORT).show();
}
}
});
}
}
This code contains the main function of the application. This code will login the user when the username and password are entered correctly. To create the function just write the code inside the Login class
User.java
package com.razormist.simpleloginapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class User extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_user);
}
}
This code will render a new layout after the user successfully login. This is where the user is redirect after entering the correction information. Just write these block of codes inside the User class.
Try to run and see if it works:
username: admin
password: admin
There you have it we successfully created a Simple Login Application using Android. I hope that this tutorial gives you some ideas about android programming. For more updates and tutorials just kindly visit this site.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
- Re-scan downloaded files using your personal virus checker before using it.
- NEVER, EVER run compiled files (.exe’s, .ocx’s, .dll’s etc.)–only run source code.
Enjoy Coding.
ANDROID APP FREE SOURCE CODE
- Wallpaper Android App- CLICK HERE
- All IN ONE Status Saver App – CLICK HERE
- Photo Video Maker Android App – CLICK HERE
- Video Downloader Android App – CLICK HERE
- College Student Portal System App – CLICK HERE
- Call Recorder Android App – CLICK HERE
- PDF App with firebase – CLICK HERE
- BarChart Graph App – CLICK HERE
- PDF Reader App with firebase – CLICK HERE
- ShareIt Clone App – CLICK HERE
- Material Design SignUp Form – CLICK HERE
- Ludo Game App – CLICK HERE
- Text on Photo Android App – CLICK HERE
- 3D Text Maker App – CLICK HERE
ShareTweetShare
