A Flutter application that enables users to place orders for food – A Flutter Food order app that enables users to place orders
Tablette Commande
Flutter Food order app – Tablette de Commande is a Flutter mobile application that enables users to place orders for food and beverages directly from their tablet. The orders are then delivered to the location specified by the user.
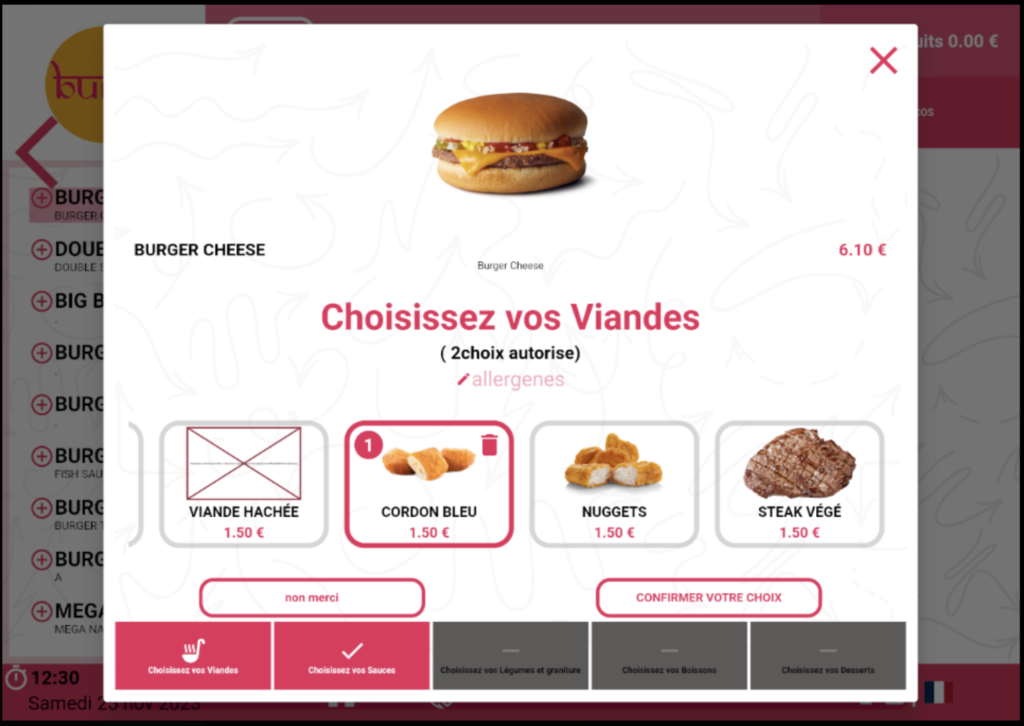
Screenshots


Features
- User Authentication:
Allow users to create accounts and log in securely. Ensure that each user has a personalized experience with their order history and preferences.
- Intuitive Menu Browsing:
Display a user-friendly menu with categories for easy navigation. Include high-quality images and detailed descriptions for each item.
- Order Customization:
Allow users to customize their orders by adding special instructions, choosing portion sizes, or selecting specific ingredients.
- Real-Time Order Tracking:
Implement a feature that allows users to track the status of their orders in real-time. Provide updates from order placement to preparation and delivery.
- Push Notifications:
Send push notifications to users to keep them informed about their order status, promotions, or special offers.
- Secure Payment Options:
Integrate secure payment gateways to allow users to pay for their orders within the app. Support various payment methods, such as credit cards, mobile wallets, etc.
- Favorites and Past Orders:
Enable users to mark items as favorites for quick access. Provide a section displaying their past orders for easy reordering.
- Multilingual Support:
Support multiple languages to cater to a diverse user base.
- Responsive Design:
Ensure the application is responsive and works seamlessly on various screen sizes, including tablets.
- Integration with External APIs:
If applicable, integrate with external APIs for services such as payment processing, location services, or others.
- Others…
Optimizations
refactors, performance improvements, accessibility
Tech Stack
Client: Flutter, Dart, Java
Server: PHP, Nodejs
Used By
This project is used by the following companies:
- Elyo touch
- Me
Run Locally
Clone the project
git clone https://github.com/daismond/tablette.git
Go to the project directory
cd tablette
Install dependencies
flutter pub get
Start app
flutter run
Support
For support, email ekoumxavier111@gmail.com or join our Slack channel.
Authors
🚀 About Me
Hello! 👋 I’m DESMOND, a passionate developer with expertise in mobile and web development, as well as a strong background in security and machine learning. I’m enthusiastic about creating innovative solutions that blend cutting-edge technology with user-friendly design.
Professional Background I specialize in:
Mobile Development: Proficient in creating cross-platform mobile applications using technologies such as Flutter and React Native. I enjoy crafting seamless and responsive user experiences for both Android and iOS platforms.
Web Development: Experienced in building dynamic and interactive web applications using modern frameworks like React.js and Vue.js. I thrive on developing scalable and performant web solutions.
Security: Knowledgeable in cybersecurity practices, including encryption, authentication, and secure coding principles. I prioritize the implementation of robust security measures to safeguard applications and user data.
Machine Learning: Well-versed in the realm of machine learning, from data preprocessing to model deployment. I enjoy exploring ways to integrate intelligent algorithms into applications for enhanced functionality and user experience.
Technologies I Love
Mobile: Flutter, React Native, Android, iOS
Web: React.js, Vue.js, HTML, CSS, JavaScript
Security: Encryption, OAuth, HTTPS
Machine Learning: Python, TensorFlow, scikit-learn
Let’s Connect I’m always open to collaboration, learning new technologies, and discussing exciting projects. If you’re passionate about technology and innovation, let’s connect! Feel free to reach out to me on LinkedIn or GitHub.
Looking forward to creating, learning, and exploring the endless possibilities in the world of technology!
Happy coding! 🚀✨
🛠 Skills
Javascript, HTML, CSS, SASS, php, Nodejs, Symfony, Laravel, Reactjs, Cybersecurity; Flutter, React Native; Bootstrap, API REST, Mongo DB, Exprex js,…
Related
Here are some related projects
License
Resources Used:
You can check out the entire code of this App here:
Get Full Source Code
Conclusion
This was all about a quick go through the basic flutter App UI Screen. If you need any assistance regarding flutter app development, you can consult a flutter developer from FlutterDesk. We would love to be of help. Still, if you feel any difficult while dealing with Flutter app development projects, you can reach out to us or hire Flutter developers to outsource any of your app development project.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Happy coding! 😉
Related Articles:
- How to Install Flutter in windows 10
- Quiz App using flutter with source code
- Flutter NEWS App with REST APIs source code
- Chat GPT Voice Chatbot App with Flutter source code
- Make News and Weather App using flutter
- A Book library App with Flutter source code
- A Flutter MCQ quiz app with firebase google login
- Message Chat App with Firebase using flutter
- A Flutter simple social media app UI source code
- A Flutter Air Ticket Booking UI source code
- Prepare your animated faq list easily with flutter
- Flutter package multi_link_text allows you to create text
- Make app more alive with beautiful animated Flutter icons
- Daily News App built using Flutter framework
