How to Make a Wallpaper App in Android Studio with source code free | Build Wallpaper App. Build a Wallpaper Android App . How to create Wallpaper apps in android studio
CHOOSE THE RIGHT TECHNOLOGY TO CREATE A WALLPAPER APP
Which technology stack should you choose? You need to plan for native Android and iOS development, moreover, you should plan for API development. I recommend the following:
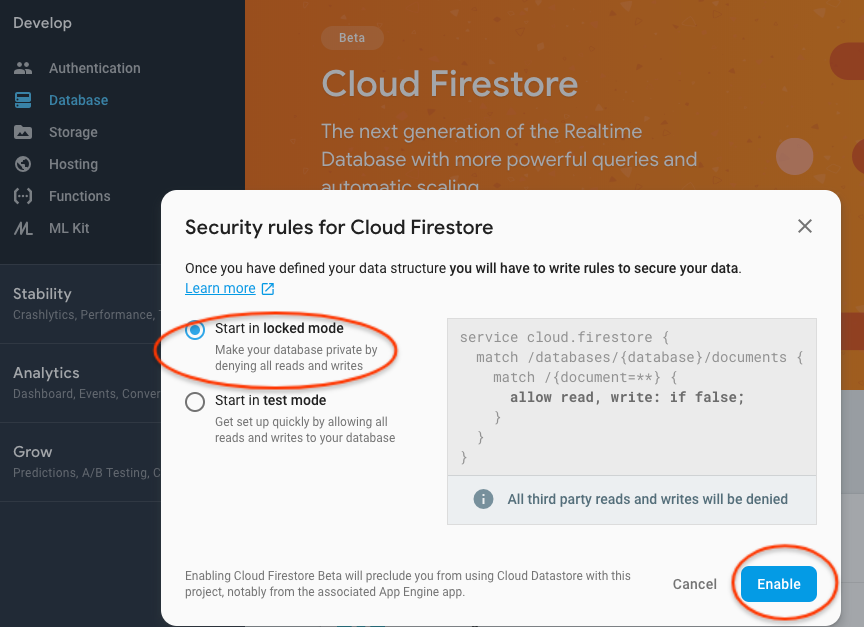
Note- For Publish on play store App , choose “Start in locked mode” in firebase than proceed the work.

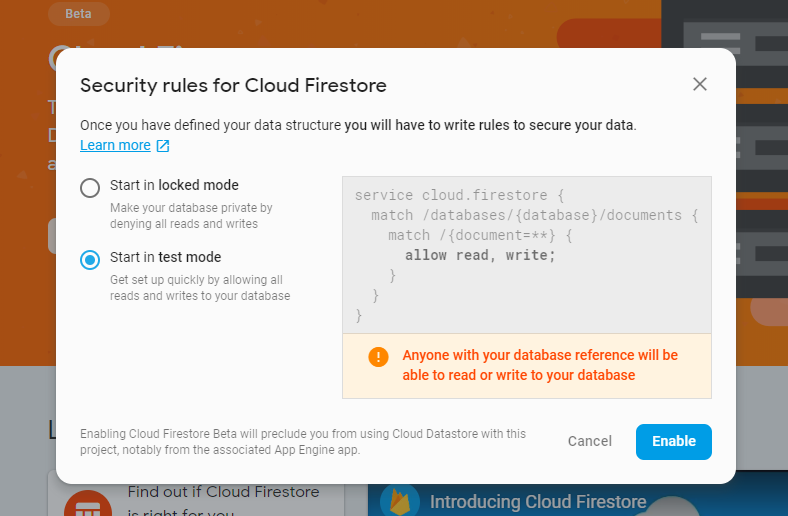
Note- For No publish app on play store only for texting purpose than choose “Start in Test mode ” in firebase than proceed the work.

Source Code Free
Click below to get the full source code android Wallpaper application.
Conclusion
We have successfully created a Wallpaper Android application using Android Studio.
YouTube Video
Cheers!
Security: Secure your app so that your users feel assured.
- Cloud: Use cloud platforms smartly so that you can focus on development instead of IT infrastructure management.
- APIs: You can use a few 3rd party APIs. However, avoid too many external dependencies. Create own APIs for your core features.
- Technology stack: UX, performance, and scalability are all important to your app. Choose the right technology stack for the best results.
- People: Onboard competent people and organize them for productivity.
- Development best practices: Remember to institute robust verification and validation processes.
5 – Click run and Enjoy.
Click on Text.

Copy Paste this code inside MainActivity.class:


