Run first Flutter App Project with video guide – Flutter is a free and open source UI framework that was released in 2017 and originally developed by Google. Flutter enables developers to create cross-platform applications using only one codebase. It is a fantastic tool for developers as it can drastically accelerate app development, reduce costs, and make cross-platform app updates easier.
Introduction

This is a guide to creating your first Flutter app. If you are familiar with object-oriented code and basic programming concepts such as variables, loops, and conditionals, you can complete this tutorial. You don’t need previous experience with Dart, mobile, desktop, or web programming.
Pre-installation Requirements
- Windows 10 operating system installed
- At least 2 GB of free disk space (Additional free storage is needed for other tools and IDEs, if not already installed).
- Windows Powershell 5.0 or newer.
- Git for Windows version 2.0 or newer (Optional).
- Android Studio installed.
- Visual Studio 2022 with C++ (Optional).
How to Install and Configure Flutter SDK on Windows 10
After meeting all requirements, you can begin installing and configuring Flutter SDK. In today’s tutorial, you will be installing a fixed installation of Flutter SDK, without using Git.
Step 1: Download Flutter SDK
Download the Flutter SDK package by clicking on the following button on the webpage.
Step 2: Extract the Files
Extract the downloaded zip file and move it to the desired location you want to install Flutter SDK. Do not install it in a folder or directory that requires elevated privileges, (such as C:\Program Files) to ensure the program runs properly. For this tutorial, it will be stored in C:\deepika\flutter.
Youtube Video Guide Flutter Installation
At this point, all the tools for Flutter projects are ready to be used for the development of Flutter apps. Depending on your needs, you can start your projects in Android Studio or Visual Studio.
Step 8: Run First Flutter App Project Successfully
You’ll mostly edit lib/main.dart, where the Dart code lives.
Replace the contents of lib/main.dart.
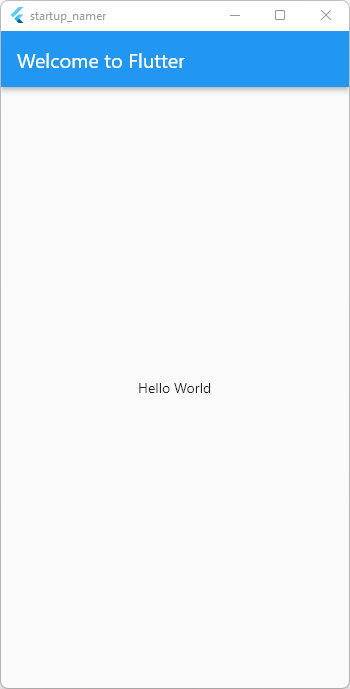
Delete all of the code from lib/main.dart. Replace with the following code, which displays “Hello World” in the center of the screen.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: const Center(
child: Text('Hello World'),
),
),
);
}
}Run the app in the way your IDE describes. You should see either Android, iOS, Windows, Linux, macOS, or web output, depending on your chosen device.
Output

Conclusion
This article presents the step-by-step installation and configuration of Flutter SDK then run first project of flutter on the Windows 10 operating system with youtube videos guide. Flutter SDK is continuing to be widely used in mobile, desktop, and web app development.
Do like & share my Facebook page. if you find this post helpful. Thank you!!
Related Articles:
How to Install Flutter in windows 10
How to Setup Space Between Elements In Flutter
Flutter Card Widget with Example
Integrating an API into a Flutter – Working with REST APIs
Create a simple splash screen in Flutter
Android Projects with Source Code
School Database Management System Project
Create A Simple Splash Screen UI in flutter
Make Navigation Drawer in Flutter Source Code
