How to Create Quiz in Blogger/WordPress Quiz With Start Button | Blogger Responsive Quiz | HTML and CSS Quiz For WordPress or Blogger | Make Quiz.
In the era of friends digital world, nowadays everything is available in digital form or you can say online form, Quiz question be it banking, ticketing, studying etc. In such a situation, if you have ever thought that you can create a quiz website or blog, then this post is only for you.
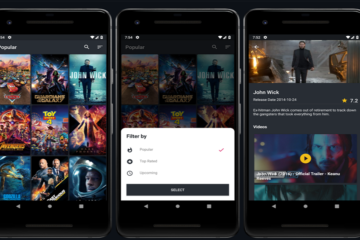
Make Responsive Quiz
Make Quiz questions is an android based application, and enables the user to undertake a series of questions on Java language. The app is user friendly, and the user shall find it extremely easy to answer the multiple-choice questions.
1. What is the full form of the RAM?
2. What is the Brain of a Computer?

YouTube Video
make quiz in website | how to make quiz in WordPress
<!DOCTYPE html>
<html>
<head>
<title>Java Programming Language Output this code Quizzes 1</title>
<link rel="stylesheet" type="text/css" href="https://sharecodepoint.in/sharecodepoint-website-data/quizze-files/sharecodepoint.css" />
<script src="https://sharecodepoint.in/sharecodepoint-website-data/quizze-files/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('label').click(function() {
$('label').removeClass('worngans');
$(this).addClass('worngans');
});
});
</script>
</head>
<body >
<div class="scp-quizzes-main">
<div class="scp-quizzes-data">
<h3>1. What is the full form of the RAM?</h3>
<br/>
<input type="radio" id="Fastlearning" name="question1">
<label for="Fastlearning">1. Random Access Memory
</label><br/>
<input type="radio" name="question1">
<label>2. Random answer memory</label><br/>
<input type="radio" name="question1">
<label>3. Random another memory</label> <br/>
<input type="radio" name="question1">
<label>4. Random aces memory</label>
</div>
<div class="scp-quizzes-data">
<h3>2. What is the Brain of a Computer?</h3>
<br/>
<input type="radio" name="question2">
<label>1. ALU</label><br/>
<input type="radio" name="question2">
<label>2. CU</label><br/>
<input type="radio" name="question2" id="inculdefile">
<label for="inculdefile">3. CPU</label> <br/>
<input type="radio" name="question2">
<label>4. RAM</label>
</div>
</div>
</body></html>


0 Comments